Webhooks
What can you do on the Bond Portal Webhooks page.
Overview
A Webhook is a way to enable server-to-server communication. Webhooks are asynchronous by nature and facilitate communication between two different software systems, allowing each system to push state/status changes from one system to the other. Webhooks are essential for keeping your system up to date with the latest status/events from the Bond platform. At Bond, these include events such as when your customer’s bank confirms a payment, when a customer disputes a charge, or when a recurring payment succeeds.

The following is an overview of how to set up Webhooks:
- Get the webhook URL from the application you want to send data to.
- Use that URL in the webhook section of the application you want to receive data from.
- Subscribe to the types of events you want the application to notify you about.
For more details, see:
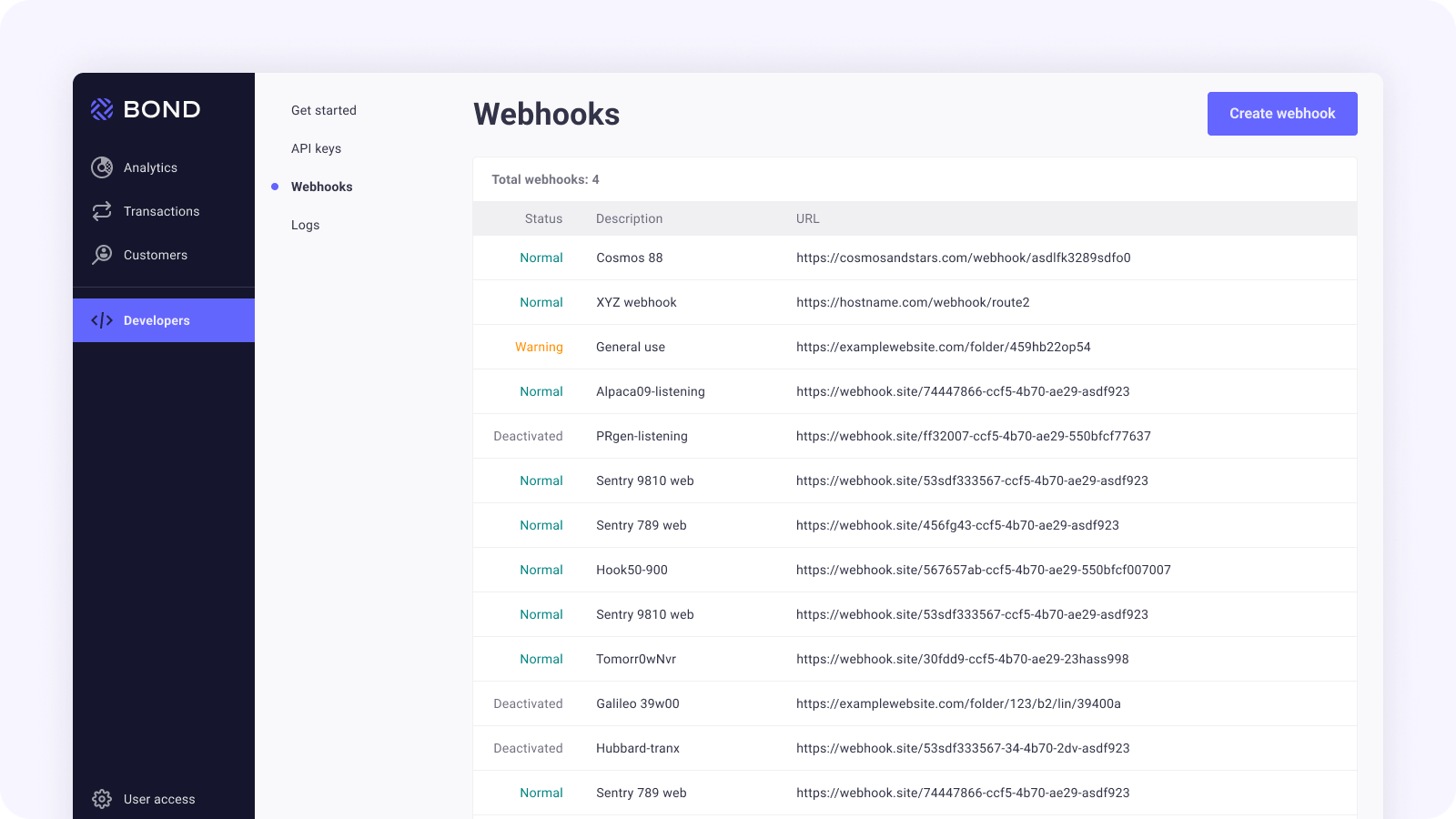
What can you do on the Webhooks page
On this page you can:
- Manage existing webhooks and view their details
- Add webhooks
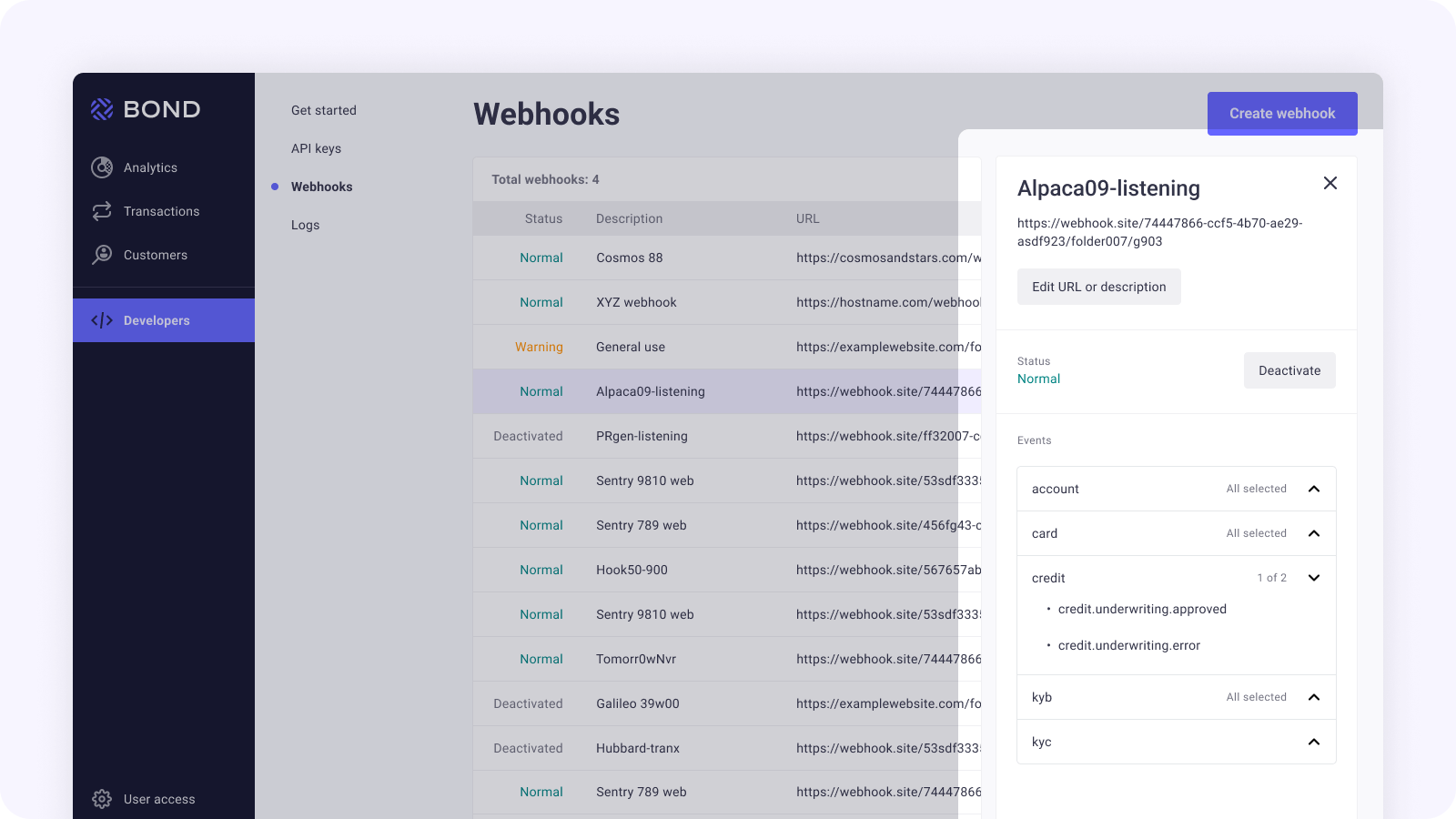
Displaying webhook details
- Click on the webhook you want to examine.
The details pane for the webhook is displayed on the right. - Click on Expand (chevron) to expand the required section, for example Card or KYC.
The relevant section is expanded as shown in the following graphic.

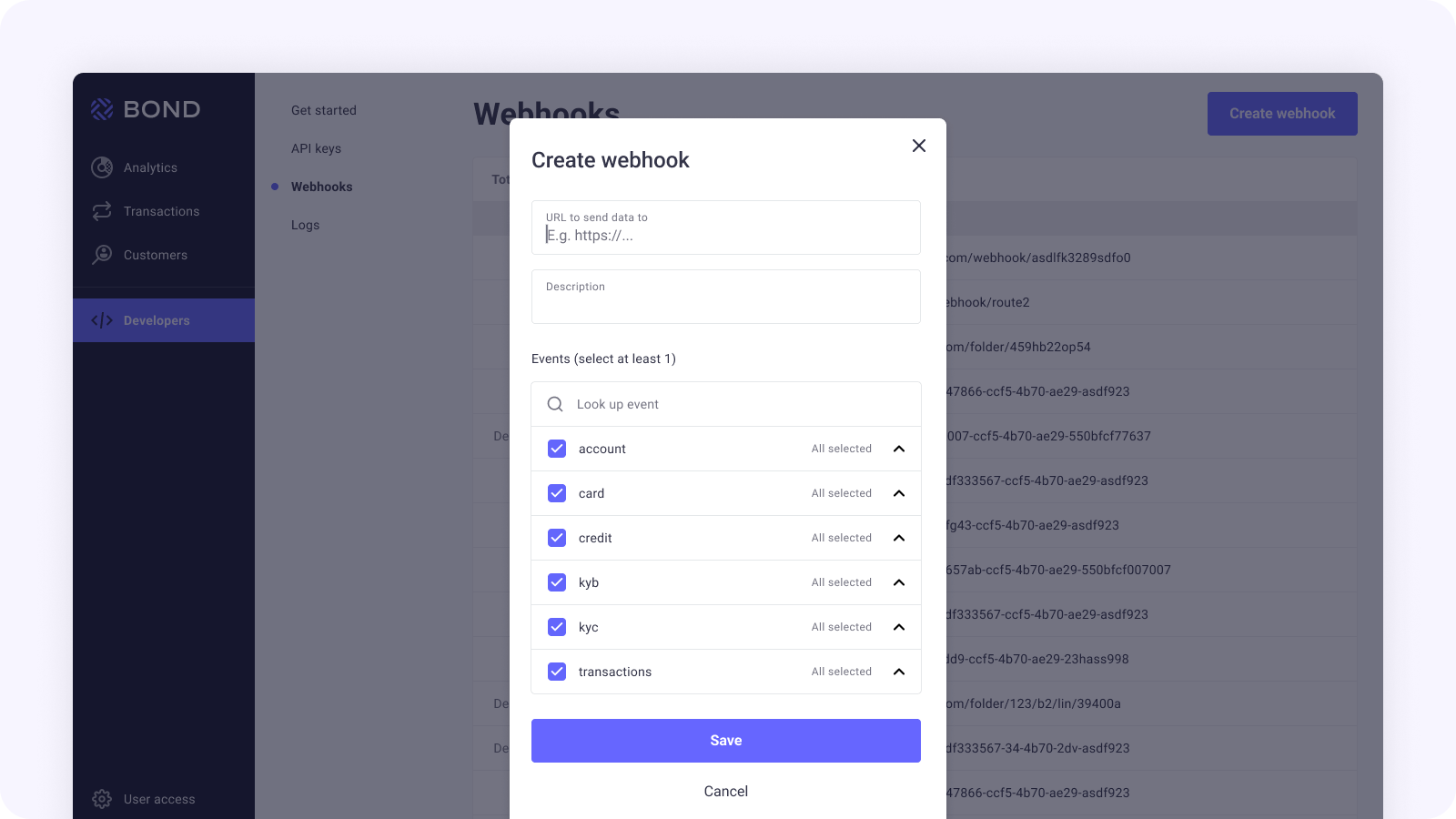
Creating a webhook
- Click Create Webhook.
The Create Webhook popup is displayed.

- In the URL to send data to field, enter the URL for the webhook.
- In the Description field, enter a descriptive name for the webhook.
- Under Events, check the required event(s) for which to create a webhook.
- Click Save to save the new webhook, or click Cancel to cancel the process.
The new webhook is displayed in the list.
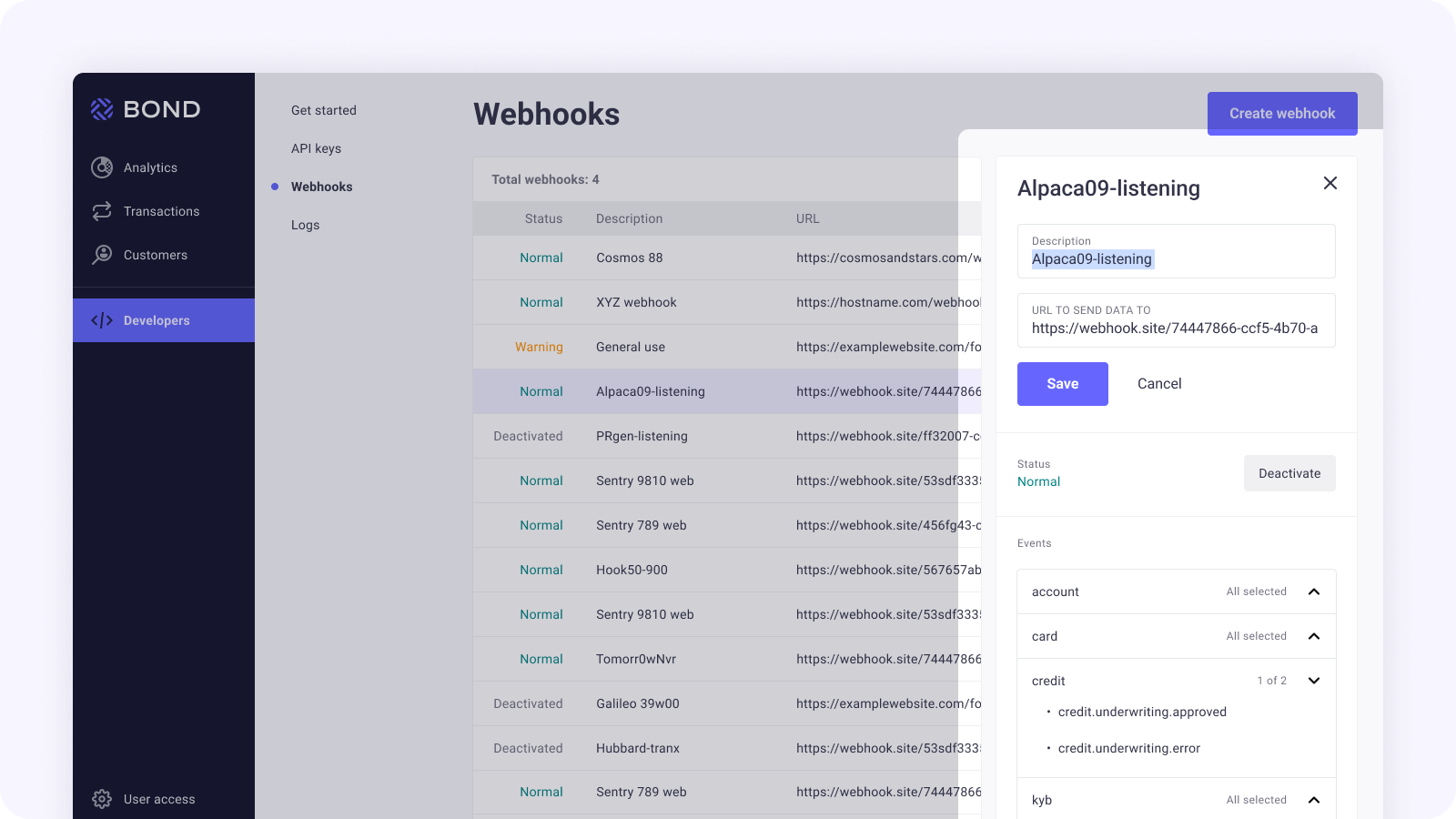
Editing an existing webhook
- Click on the webhook you want to edit.
The details pane for the selected webhook is displayed on the right.

- Edit the required details, such as URL or Events.
- Click Save.
Updated over 3 years ago
Next Steps
