Integrating the Embedded Bond App
The Bond Credit Builder Card App is an embeddable solution that provides a user-facing experience for onboarding, issuing, and managing secured charge cards. With minimal integration effort, the embedded solution provides a rapid way to augment existing applications with a user interface built on the Bond API platform.
The Bond UI allows for customizable logos, colors, card art, and copy to provide a consistent brand experience designed to mesh with a wide variety of existing applications.
Web and mobile support
The Bond app is embeddable via a secured URL and designed to work in web applications (via an iframe) or native mobile applications (via WebViews). It utilizes a responsive UI with full support for desktop, tablet, and mobile screens.
Authentication strategy
The embedded experience is designed to authenticate via Bond-issued embed tokens. These tokens are generated with a Brand's API keys and passed to the Bond app via URL parameters within the iframe / WebView. Since there is no user-facing authentication within the Bond App, these tokens must be retrieved by the parent app within an existing authenticated user session.
Since Bond embed tokens must be issued with API keys, they should only be generated from a separate backend service to avoid storing these keys within the client application.
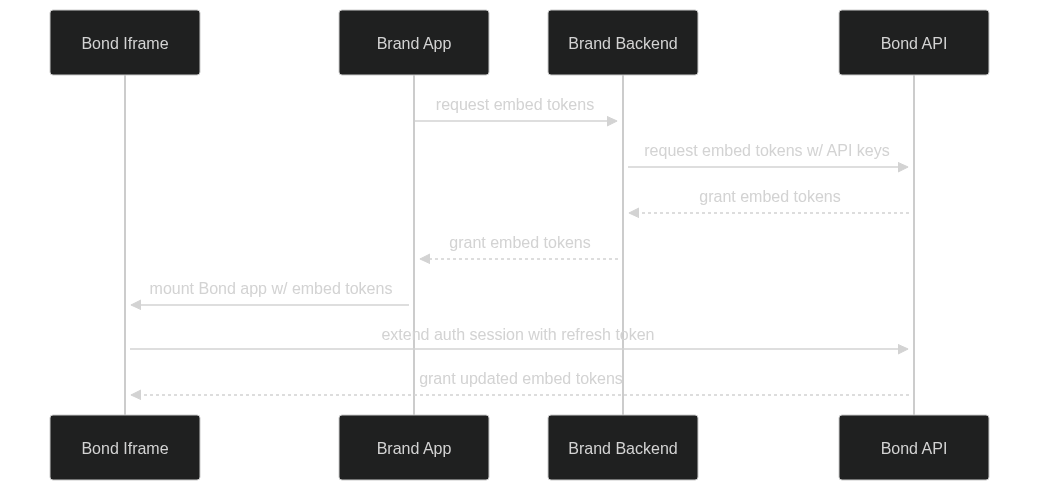
A typical authentication sequence will follow this pattern:
- User logs into the parent app with their credentials
- User visits a tab with the embedded Bond app
- Parent app silently retrieves Bond embed tokens
- Parent app mounts the Bond app in iframe with embed tokens
Once a user's session is initialized with a pair of embed tokens, the Bond app is able to maintain a continuous auth session via rotating refresh tokens directly via the Bond APIs. This enables the Bond API to issue short-lived tokens while removing the need for the parent app to directly manage refresh token requests.
Generating tokens
In order to authenticate a user session, the first step is to issue a pair of embed tokens that can be used to mount the embedded Bond app. The tokens are requested from the Bond API with an existing set of API keys.
When issuing a set of tokens, the user scope is defined by a request body parameter person_id. This should be a Brand-defined 36-character UUID that Bond will store to identify this user moving forward. Future tokens generated for this user must be issued for the same person_id in order to persist the user's data.
curl --request POST \
--url https://api.embedded.bond.tech/api/auth/token \
--header 'Identity: <YOUR_IDENTITY>' \
--header 'Authorization: <YOUR_AUTHORIZATION>' \
--header 'Content-Type: application/json' \
--data '{
"person_id": "<YOUR_INTERNAL_USER_ID>"
}'
A successful response will include an access_token and a refresh_token.
{
"refresh_token": "eyJhbGciOiJIUzI...",
"access_token": "eyJhbGciOiJIUzI1..."
}
When logging out a user, the refresh_tokencan be invalidated.
curl --request POST \
--url https://api.embedded.bond.tech/api/auth/token/revoke \
--header 'Content-Type: application/json' \
--data '{
"refresh_token": "eyJhbGciOiJIUzI..."
}'
Mounting the Bond App
To initialize an authenticated session within the embedded app, mount the Bond app within an iframe or Webview and pass the two embed tokens as URL parameters.
<main>
<iframe src=`https://embedded.bond.tech/?access_token=${access_token}&refresh_token=${refresh_token}` allow="clipboard-read; clipboard-write" id="bond_frame"></iframe>
</main>
The provided tokens will identify both the active user and the brand. The Bond app will automatically load a custom brand theme and app configuration.
Note: The Bond embedded app includes copy buttons, e.g. for account/routing numbers. Be sure to include the allow="clipboard-read; clipboard-write" attribute when mounting the app to enable those.
Handling expired sessions
In most circumstances, the Bond app will be able to renew expired access tokens with the active refresh token. Refresh tokens have a 24-hour lifespan and are cycled every time an access token is renewed. Provided a user is active within a 24-hour window, the auth session can be extended indefinitely unless it is explicitly revoked. In the event that the Bond app encounters an expired or invalid refresh token, it will emit an error via the window.postMessage method.
The parent app can listen for this event and reload the app with a new set of tokens.
window.addEventListener("message", (event) => {
if (event.origin === "https://embedded.bond.tech") {
const message = JSON.parse(event.data);
if (message.event === 'invalidToken') {
// fetch fresh tokens and remount the Bond app
}
}
}, false);
Pre-populating customer info
The Bond Embedded App contains an onboarding flow allowing a user to apply for a card, including entering personal information to perform KYC. If the brand had previously collected some or all of that information, this flow can be streamlined by pre-populating any information already collected. This can be done by hitting the Bond API's create customer endpoint prior to mounting the app, and supplying the person_id in that request as the brand_person_id.
curl --request POST \
--url https://api.bond.tech/api/v0/customers \
--header 'Identity: <YOUR_IDENTITY>' \
--header 'Authorization: <YOUR_AUTHORIZATION>' \
--header 'Content-Type: application/json' \
--data '{
"brand_person_id": "<YOUR_INTERNAL_USER_ID>",
"first_name": "Mary",
"last_name": "Smiles",
"dob": "1988-12-19"
}'
Partial information may be submitted; any information submitted will be used to pre-populate the form, and any fields that were not pre-populated will start out blank. Note that the brand_person_id must match the person_id supplied when generating tokens for the form to be pre-populated. Also note that even though the information is used to pre-populate the form, the user will still have the opportunity to change their information in the Embedded App's onboarding flow.
Native Mobile Implementation
Downloads
For parent web applications, the Bond app will support file downloads by default. When used in a native mobile application via a Webview, web downloads are blocked on iOS / Android by default. On these devices, the parent application can implement another postMessage listener to capture download events and handle the file download appropriately on the device.
All user statements are emitted as a base64 source, while some legal agreements are downloadable via URL.
window.addEventListener("message", (event) => {
if (event.origin === "https://embedded.bond.tech") {
const message = JSON.parse(event.data);
if (message.event === 'downloadPdf') {
if (message.payload.isBase64) {
// save to device as <message.payload.filename> from base64 source <message.payload.source>
} else {
// save to device as <message.payload.filename> hosted at URL <message.payload.source>
}
}
}
}, false);
Media Playback
To ensure full support for camera previews in some KYC flows, allowsInlineMediaPlayback should be enabled on the Webviewthat contains the embedded application. This property defaults to false on iOS webskit browsers and can cause camera previews to incorrectly open as a live broadcast. More information about this property is available here.
Updated 9 months ago